728x90
반응형
[Bootstrap 설치]
Bootstrap이란?
웹사이트 개발시 필요한 UI요소(버튼, 네브바 등)의 코드를 갖다 쓸 수 있게 만든 사이트
1. 사이트 접속
Bootstrap
세계에서 가장 인기있는 HTML, CSS, JS 라이브러리.
getbootstrap.kr
2. 시작하기(get started) 버튼 누르기

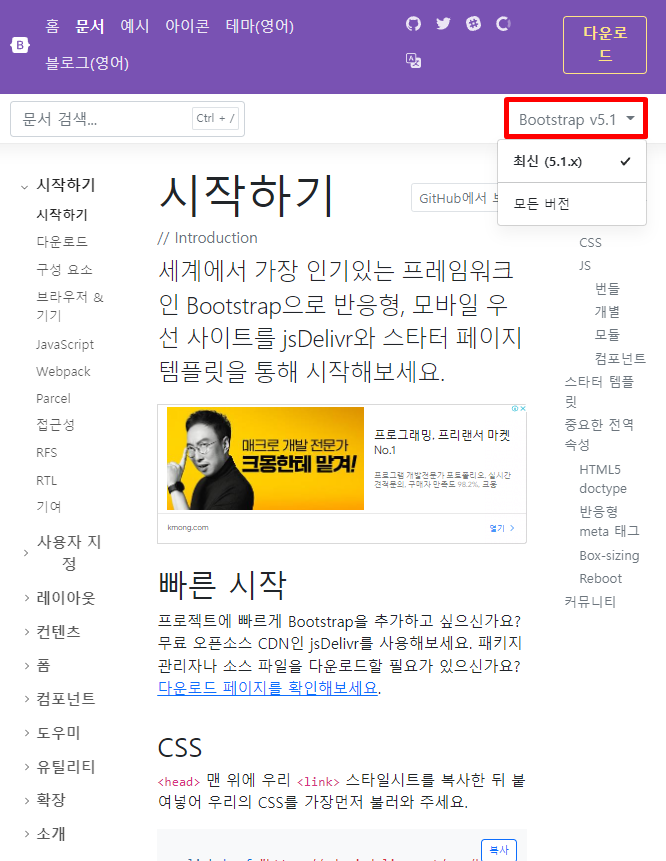
3. 버전 확인

4. CSS/JavaScript 코드 붙이기 또는 Starter template을 html 파일에 덮어 씌우기

css는 html 파일의 header부분에 붙여넣기


JavaScript는 </body> 바로 위에 붙여 넣기

귀찮으면 스타터 템플릿 복사해서 html 파일에 전부 덮어씌우기

4. 스타터 템플릿으로 덮어씌웠다면 내 css파일을 다시 첨부하기
<link href="css파일이름.css" rel="stylesheet">
5. 부트스트랩 가서 원하는 UI를 검색해서 복붙하면 됨.

728x90
반응형
'Front-End > JavaScript' 카테고리의 다른 글
| [JavaScript] 4. Event Listener(이벤트 리스너) (0) | 2022.06.08 |
|---|---|
| [JavaScript] 3. function(함수) (0) | 2022.06.06 |
| [JavaScript] 2. alert박스 만들기, 주석, 에러 (0) | 2022.06.05 |
| [JavaScript] 1. 환경 설정, HTML 요소 변경, selector (0) | 2022.06.05 |