728x90
반응형
1. React-Bootstrap 사이트 접속
https://react-bootstrap.github.io/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
2. Get Started 클릭

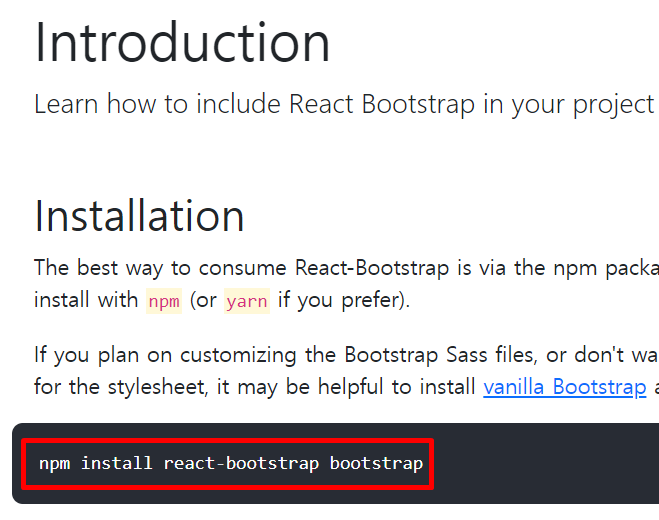
3. 'npm install react-bootstrap bootstrap' 복사

4. VS Code 터미널에 붙여넣고 엔터

5. 사이트 스크롤 내려서 import 'bootstrap/dist/css/bootstrap.min.css'; 복사

6. VS Code 열고 App.js 상단에 붙여넣기

7. 필요한 UI들은 왼쪽 상단에 검색해서 코드 복붙하기

728x90
반응형
'Front-End > React' 카테고리의 다른 글
| [React] 11. 이미지 넣기 (0) | 2022.06.14 |
|---|---|
| [React] 9. react 옛날 문법 (0) | 2022.06.14 |
| [React] 8. input (0) | 2022.06.14 |
| [React] 7. props (0) | 2022.06.14 |
| [React] 6. map() 함수 (0) | 2022.06.14 |